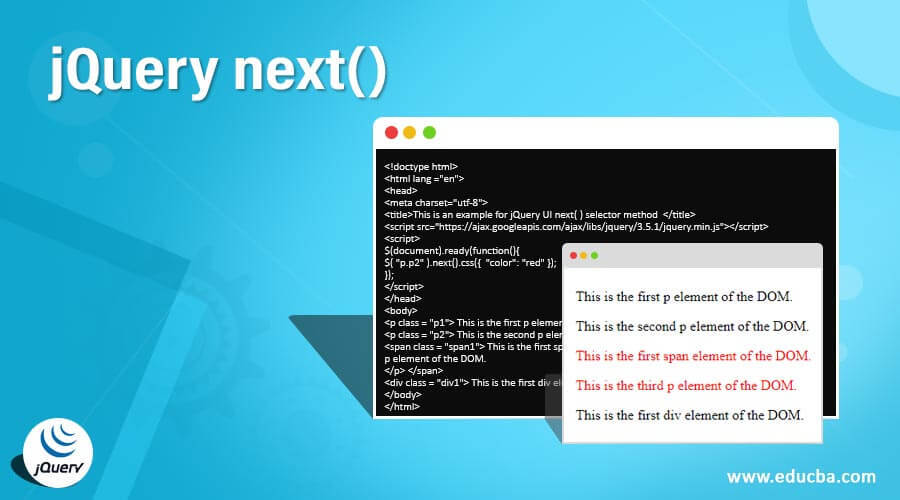
요소와 요소사이의 모든 요소를 묶기 html에서 이나 문단을 구분할 때, 문단마다 묶어주고 싶을 때가 있습니다. 그럴때 우리는 JQuery의 next API를 알고 활용해야 합니다. * 만약 아래 html 소스가 있다면 $('hr').each(function(i, e) { if(i === 0) $(e).prepend('') else if((i + 1) === $('hr').length) $(e).prepend(''); else $(e).prepend(''); }); * 로 단순히 생각할 수 있습니다. 보통 이렇게 작성하면 되는 거 아냐? 라고 생각 할 수는 있지만, HTML5에서 새롭게 추가 된 `자동으로 닫히는 태그(automatically close a tag)`라는 기능에 의해 위 html 소스로 ..