
Array.prototype.map() 이란?
JavaScript에서 map은 배열의 요소들을 변형시키는 데 사용되는 함수입니다. 이 함수는 각각의 요소에 대해 callback 함수를 순서대로 호출하고, 그 함수의 반환값으로 새로운 배열을 만듭니다.
map 함수의 기본 구문은 다음과 같습니다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])
이 구문에서 arr은 map 함수를 호출한 배열을 나타냅니다. callback은 새로운 배열 요소를 생성하는 함수를 나타내며, currentValue, index, array를 인수로 가집니다. currentValue는 처리할 현재 요소를 나타내며, index는 처리할 현재 요소의 인덱스를 나타냅니다. array는 map()을 호출한 배열을 나타냅니다. thisArg는 callback을 실행할 때 this로 사용되는 값입니다.
map 함수의 반환값은 배열의 각 요소에 대해 실행한 callback의 결과를 모은 새로운 배열입니다. 이 새로운 배열은 원래 배열과 같은 길이를 가지며, 각 요소는 callback 함수에서 반환한 값으로 대체됩니다.
map 함수는 다른 배열 메서드와 함께 사용할 때 매우 유용합니다. 예를 들어, filter 함수와 함께 사용하면 특정 조건을 만족하는 요소만을 추출하여 새로운 배열을 생성할 수 있습니다.
map 함수는 callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만듭니다. 이때 callback 함수는 배열 값이 들어있는 인덱스에 대해서만 호출됩니다. 따라서 값이 삭제되거나 아직 값이 할당/정의되지 않은 인덱스에 대해서는 호출되지 않습니다.
callback 함수는 호출될 때 대상 요소의 값, 그 요소의 인덱스, 그리고 map을 호출한 원본 배열 3개의 인수를 전달받습니다. 이때 thisArg 매개변수가 map에 전달된 경우 callback 함수의 this값으로 사용됩니다. 그 외의 경우 undefined값이 this 값으로 사용됩니다. callback 함수에서 최종적으로 볼 수 있는 this 값은 함수 내 this를 정하는 일반적인 규칙에 따라 결정됩니다.
map은 호출한 배열의 값을 변형하지 않습니다. 단, callback 함수에 의해서 변형될 수는 있습니다. 또한 map이 처리할 요소의 범위는 첫 callback을 호출하기 전에 정해집니다. map이 시작한 이후 배열에 추가되는 요소들은 callback을 호출하지 않습니다. 배열에 존재하는 요소들의 값이 바뀐 경우 map이 방문하는 시점의 값이 callback에 전달됩니다. map이 시작되고, 방문하기 전에 삭제된 요소들은 방문하지 않습니다.
명세서에 정의된 알고리즘으로 인해 map을 호출한 배열의 중간이 비어있는 경우, 결과 배열 또한 동일한 인덱스를 빈 값으로 유지합니다. 이러한 특징을 잘 이해하고 활용하면, JavaScript에서 배열을 다룰 때 더욱 효율적인 코드를 작성할 수 있습니다.
매개변수
callback새로운 배열 요소를 생성하는 함수. 다음 세 가지 인수를 가집니다.
currentValuecallback 함수의 첫번째 요소입니다. 처리할 현재 요소.
indexcallback 함수의 두번째 요소입니다. 처리할 현재 요소의 인덱스.
arraycallback 함수의 세번째 요소입니다. map이 실행되는 배열.
thisArgcallback 함수를 실행할 때 this로 사용되는 값입니다.
예제
// 먼저 아래 배열이 있습니다.
let array = [1, 2, 3, 4];
// 배열의 인덱스마다 연산을 하고 싶다면
for (let = i; i < array.length; i++) {
array[i] = array[i] + 1;
}
console.log(array); // [2, 3, 4, 5];
// for문을 사용하여 연산을 할수가 있습니다.
// 하지만 javascript의 map을 사용한다면 더욱 더 간략하고 가독성이 좋은 소스를 만들 수 있습니다.
array = array.map(v => return v + 1);
console.log(array); // [2, 3, 4, 5];
// 만약 객체 배열이라면,
let objectArray = [
{'name': 'pumpkin', 'price': 15000},
{'name': 'melon', 'price': 10000},
{'name': 'apple', 'price': 3000}
];
// 호박의 가격이 1000원 상승했다면
objectArray = objectArray.map((item) => {
item.price = item.name === 'pumpkin' ? item.price + 1000 : item.price;
return item;
});
console.log(objectArray);
//[{'name': 'pumpkin', 'price': 16000},
// {'name': 'melon', 'price': 10000},
// {'name': 'apple', 'price': 3000}]
// 위 처럼 사용할 수도 있습니다. 하지만 이런 filtering 같은 경우는
// filter라는 좋은 api도 있으니 상황에 맞춰 사용하시면 됩니다.
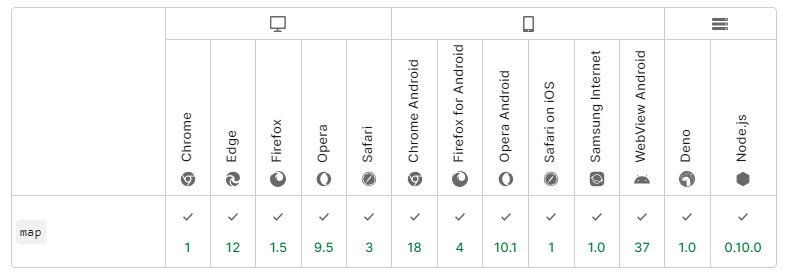
// 다음에는 filter를 알아보도록 하겠습니다.브라우저 호환성

javascript를 더욱 더 간략하고 고도화 된 소스를 구현하고 싶다면, 이런 기초 함수는 필수적입니다.
가독성이 좋으면 추후 내 소스를 다른 사람들이 보고 수정할 때에도 유지보수가 수월할 수 있는 장점이 있습니다.
다음에는 더욱 더 재밌고 알찬 내용으로 찾아오겠습니다!
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript) 기초 및 문법을 알아보자 (0) | 2023.06.13 |
|---|---|
| 뒤로가기 체크 후 새로고침하기 (4) | 2023.06.12 |

