
안녕하세요.
오늘은 워드프레스와 인텔리제이의 SSH(SFTP) 연동 방법에 대해서 알아보겠습니다.
워드프레스 서비스를 이런 IDE 툴과 연동을 시키면 손 쉽게 코드를 수정하거나 업로드 및 다운로드를 할 수 있습니다.
오늘도 이미지대로 따라오시면 손 쉽게 연동이 가능하실 겁니다.
먼저, 파일질라(FileZilla), 인텔리제이(IntelliJ)가 필요합니다.
(인텔리제이는 꽤 비싼 IDE입니다 이 포스팅은 인텔리제이 사용자에 한해서 적용이 된다는 걸 알려드립니다)
파일질라에서 SSH(SFTP) 서비스간 연결은 아래 포스팅으로 이동하셔서 따라하시면 됩니다.
워드프레스 & 클라우드 웨이즈 SFTP 연동 방법 및 MySQL 비밀번호 변경
안녕하세요. 오늘은 워드프레스 & 클라우드 웨이즈 SFTP의 연동 방법과 MySQL의 비밀번호 변경 방법을 알아보겠습니다. SFTP는 파일 전송 프로토콜 중 하나로, SSH 암호화를 사용하여 시스템 간에 안
goldpumpkin.co.kr
프로젝트 다운로드
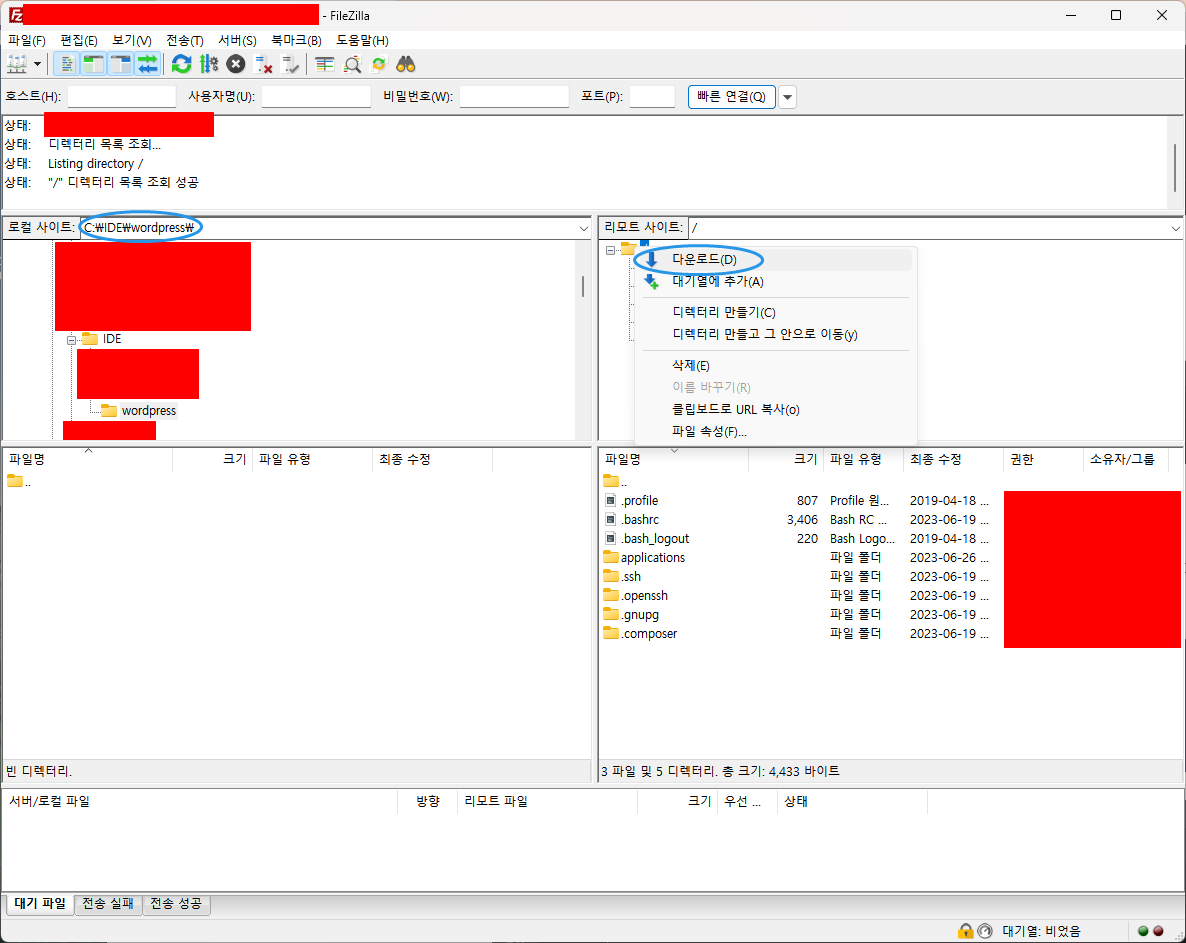
먼저, 연동할 워드프레스의 프로젝트를 C:\IDE\wordpress\로 다운로드합니다. (꼭 이 디렉토리가 아니어도 됩니다)

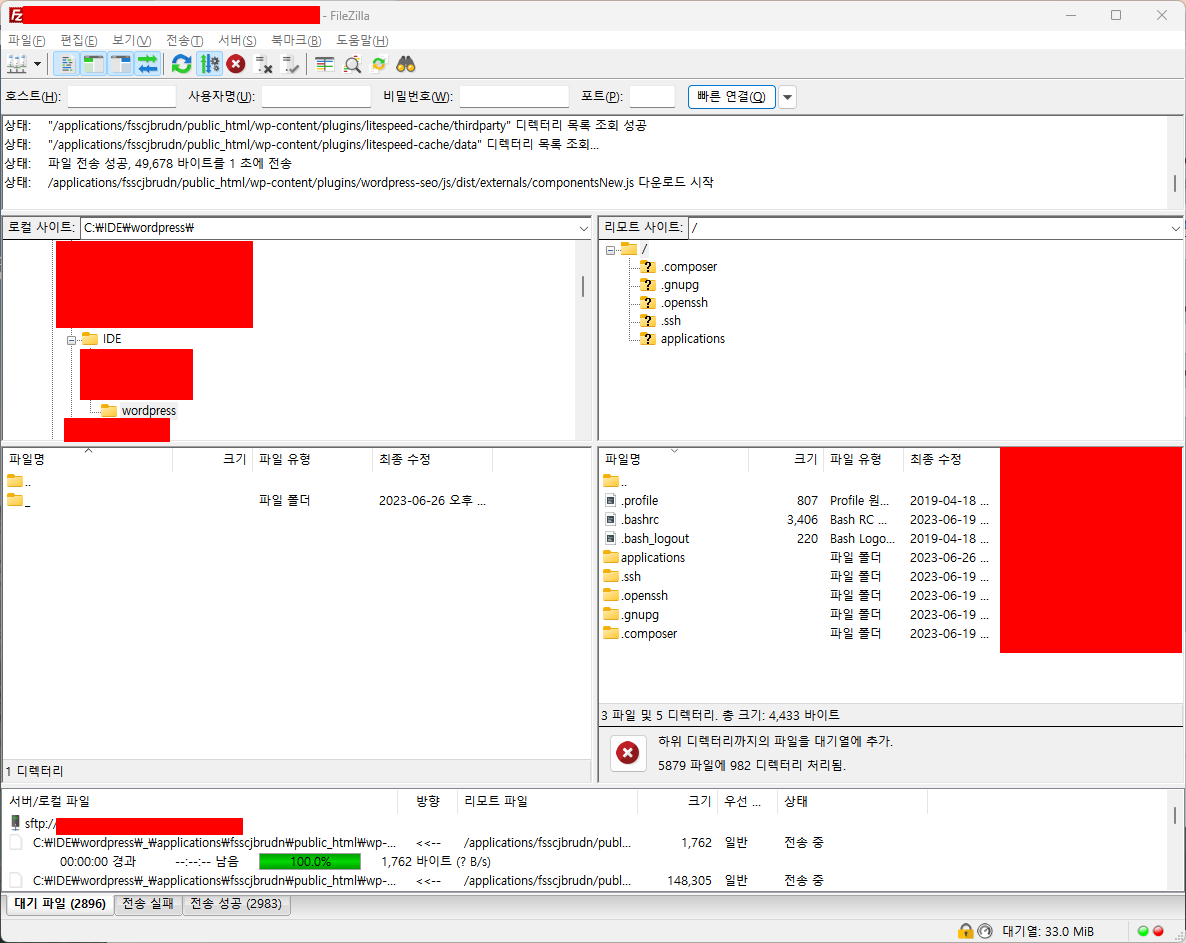
그럼 이렇게 다운로드 되는데 모두 다운로드 될 때까지 기다려줍니다.

다운로드가 모두 끝났다면 인텔리제이(IntelliJ)를 실행 시켜 줍니다.
인텔리제이 SSH(SFTP) 연동
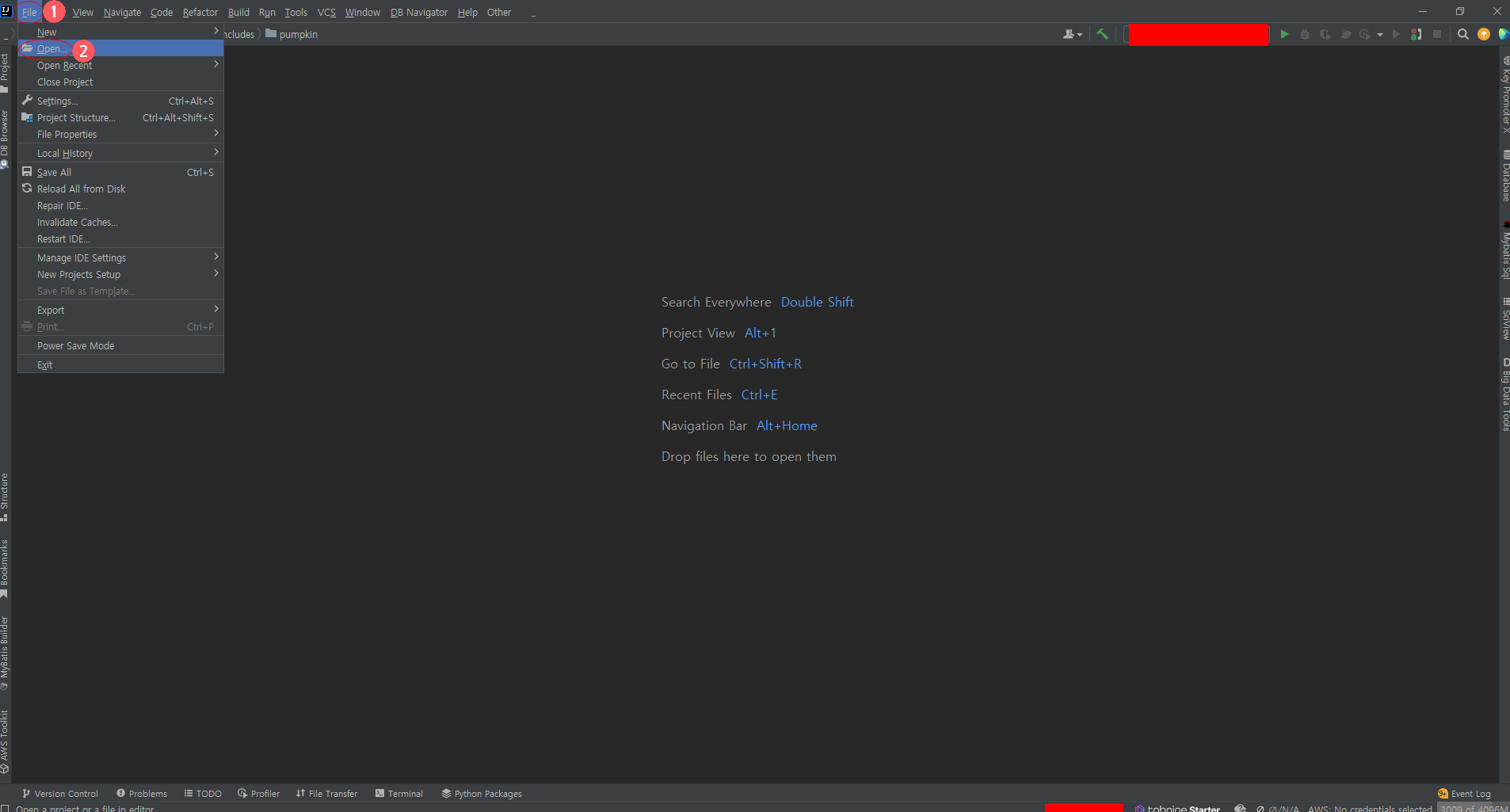
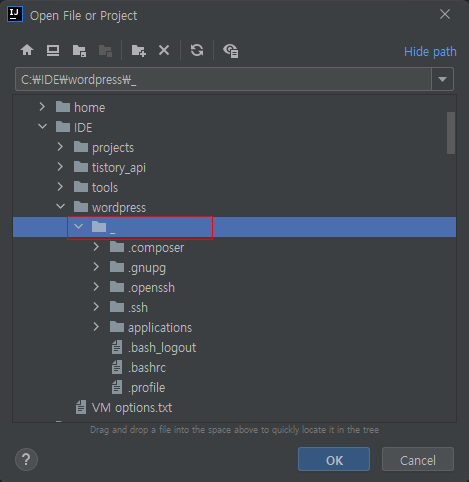
인텔리제이를 실행 후 파일 - 열기를 눌러서 _으로 되어있는 워드프레스 폴더를 선택해줍니다.


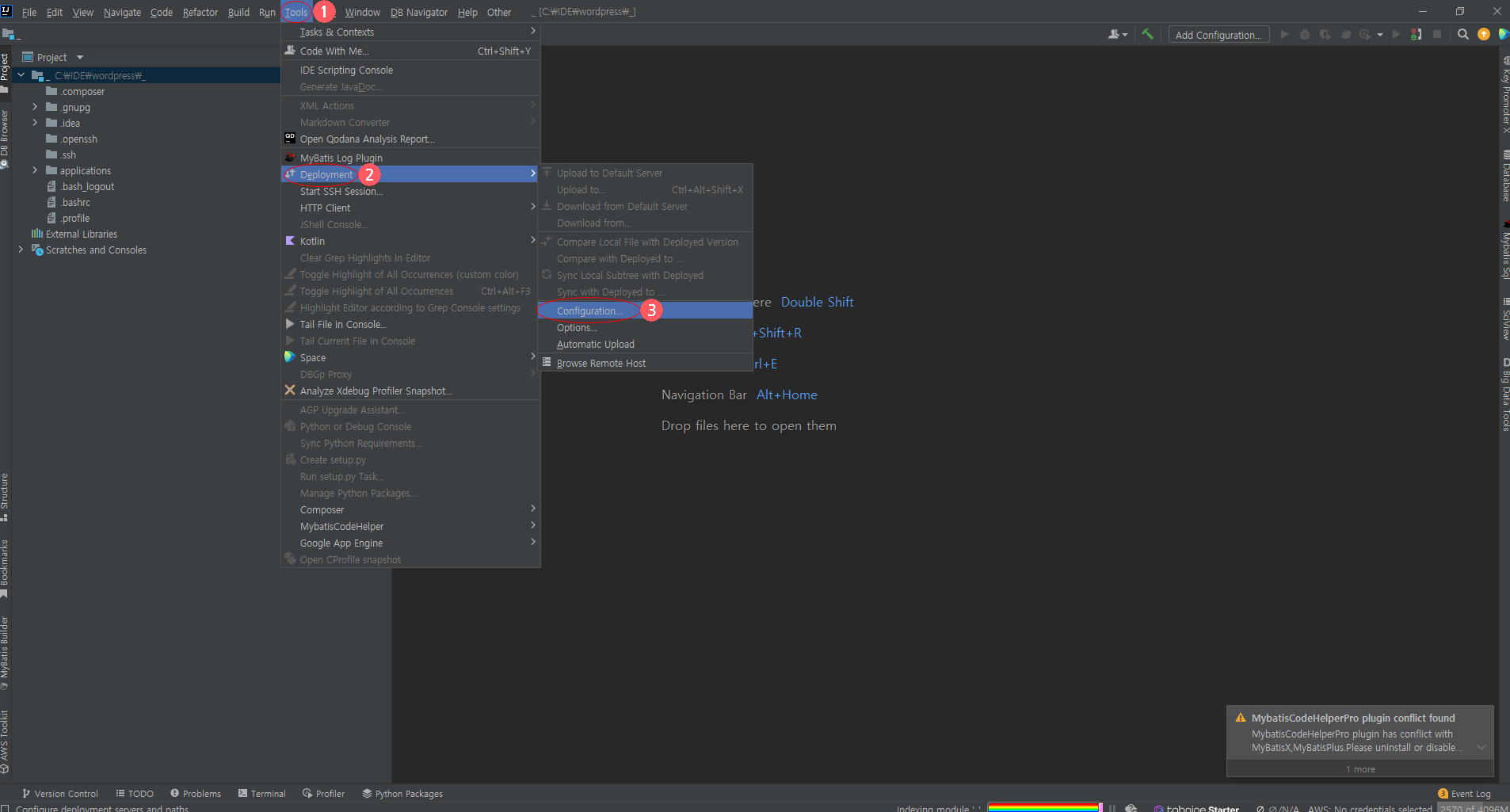
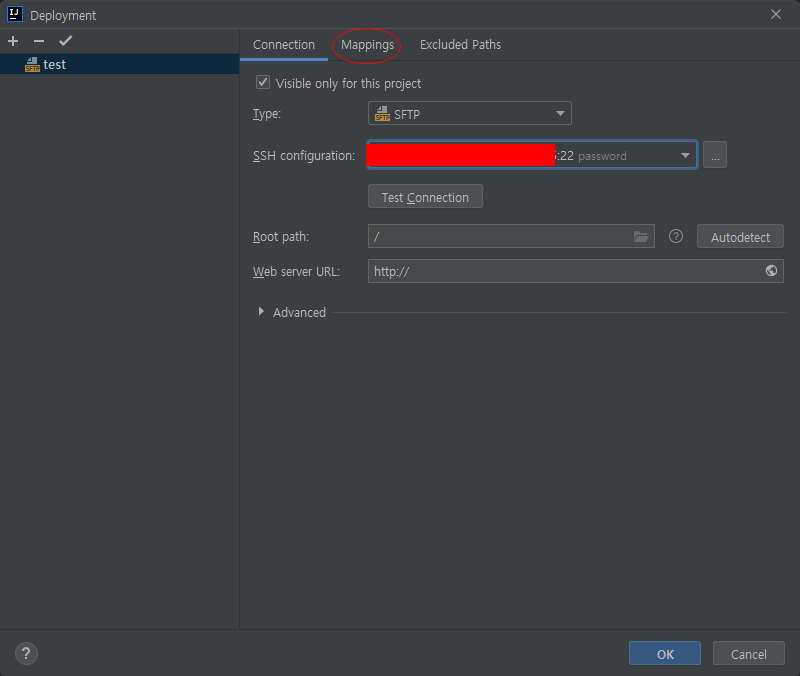
그 후, Tools - Deployment - Configuration...을 선택해서 SSH를 연결해줍니다.




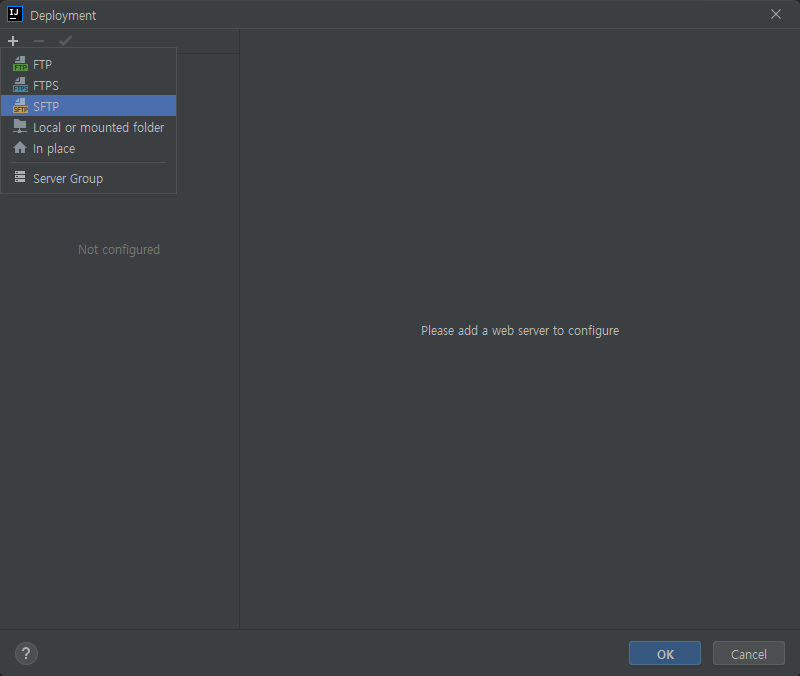
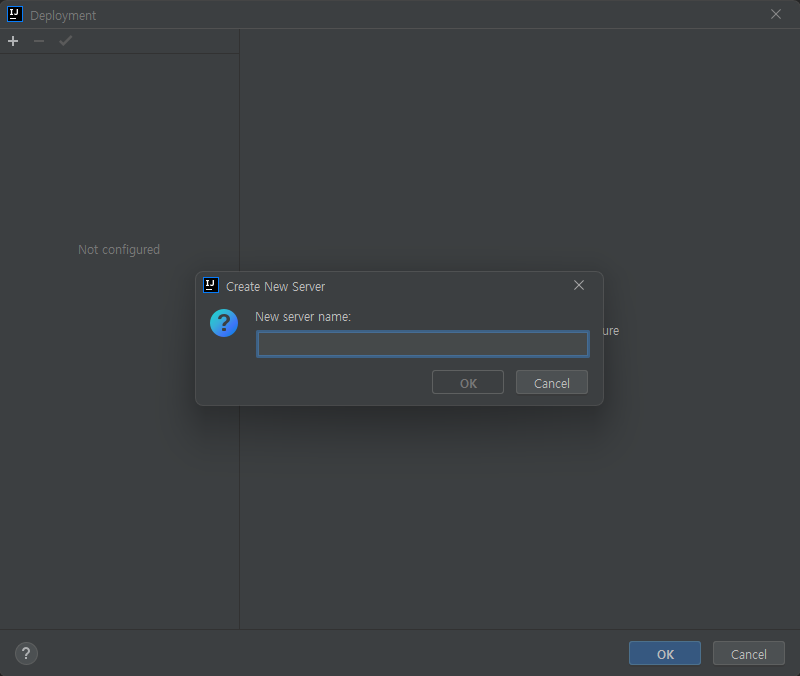
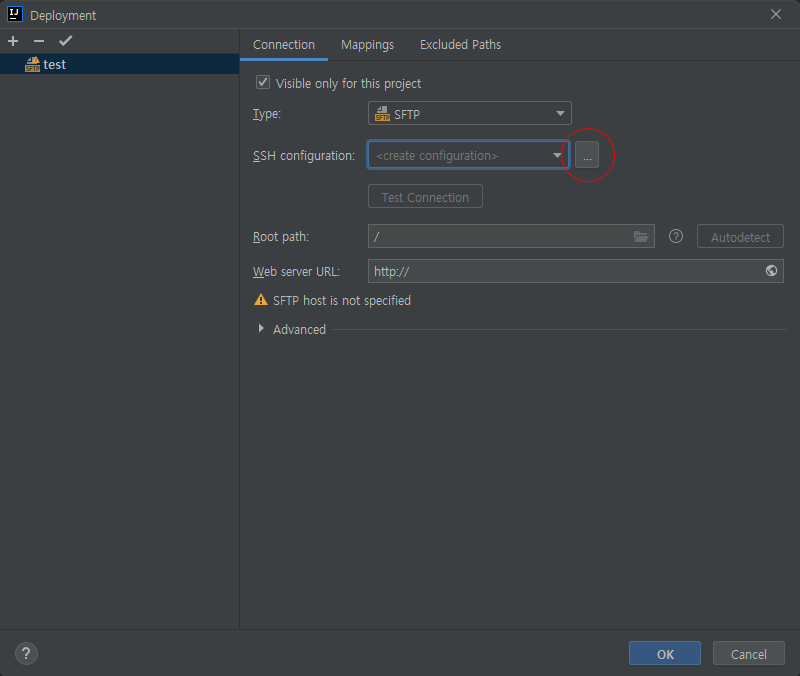
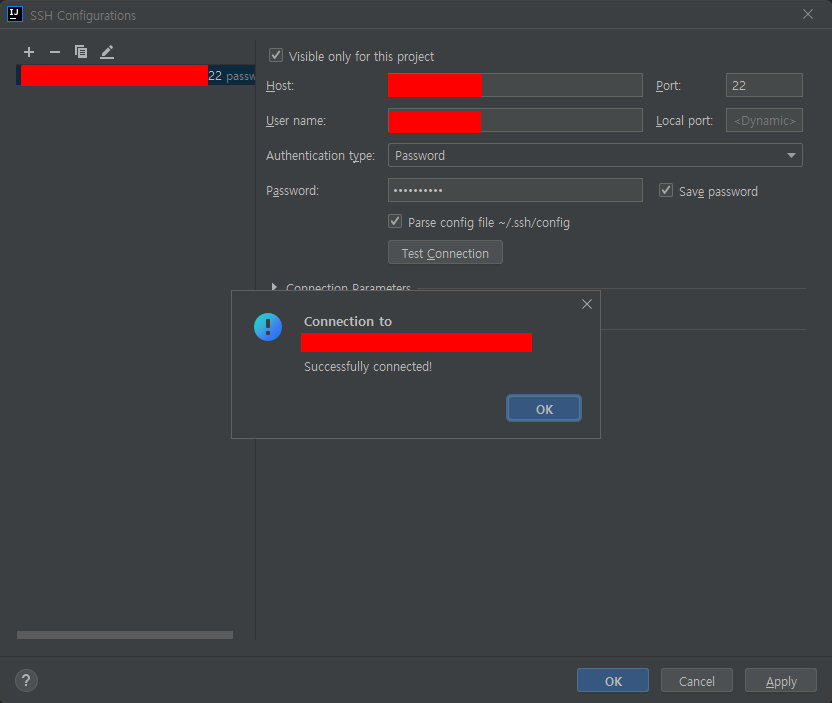
그럼 아래와 같은 화면이 나올텐데 SSH를 연동하기 위해선 SSH의 계정 정보를 알아야 합니다.
계정 정보 확인은 클라우드 웨이즈 SSH 계정 정보 확인에서 확인하실 수 있습니다.


위와 같은 알림이 뜨면 연결이 성공한 겁니다. 그 후, Apply 버튼 클릭 - OK 버튼 클릭해서 닫아줍니다.
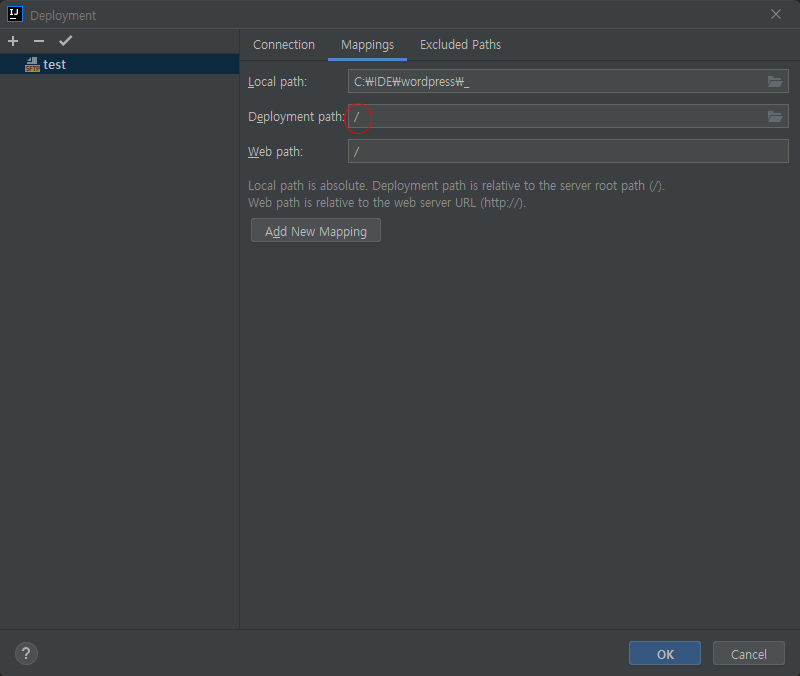
그리고 Mappings에서 Deployment Path의 Separators를 `/`으로 변경해줍니다.


위와 같이 하셨다면 이제 인텔리제이와 워드프레스 서비스간의 연결이 성공되었습니다.
코드 반영해보기
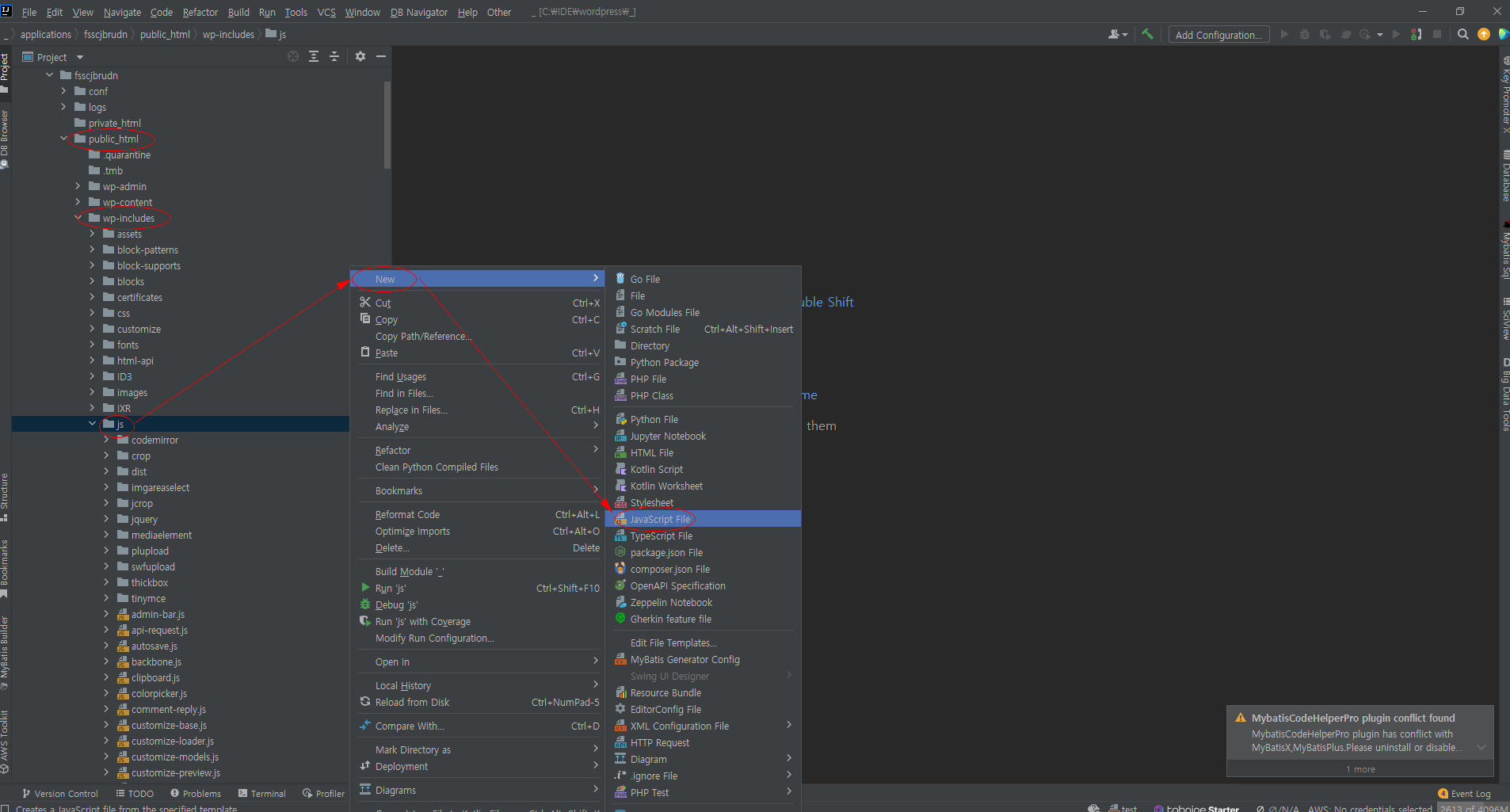
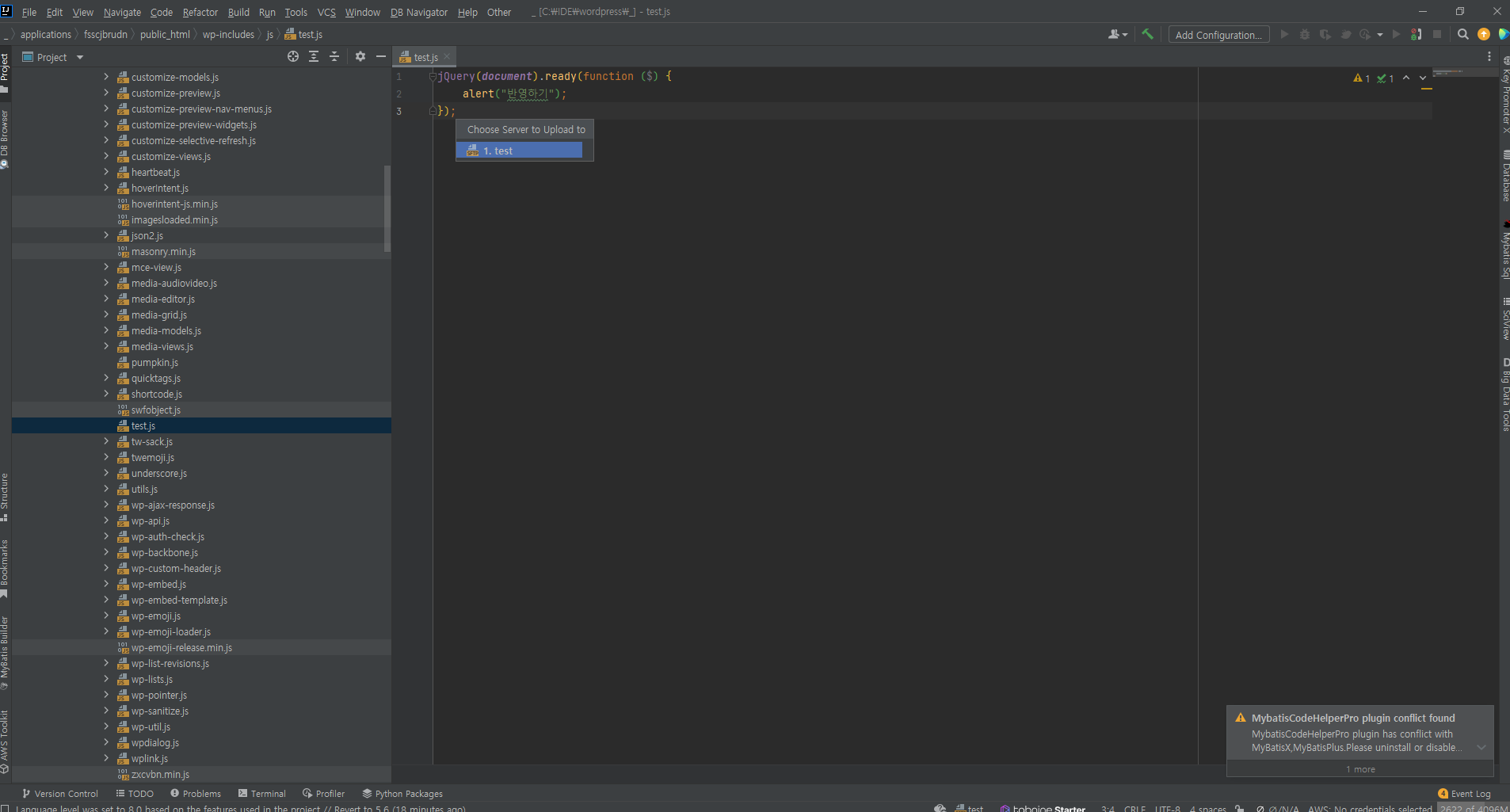
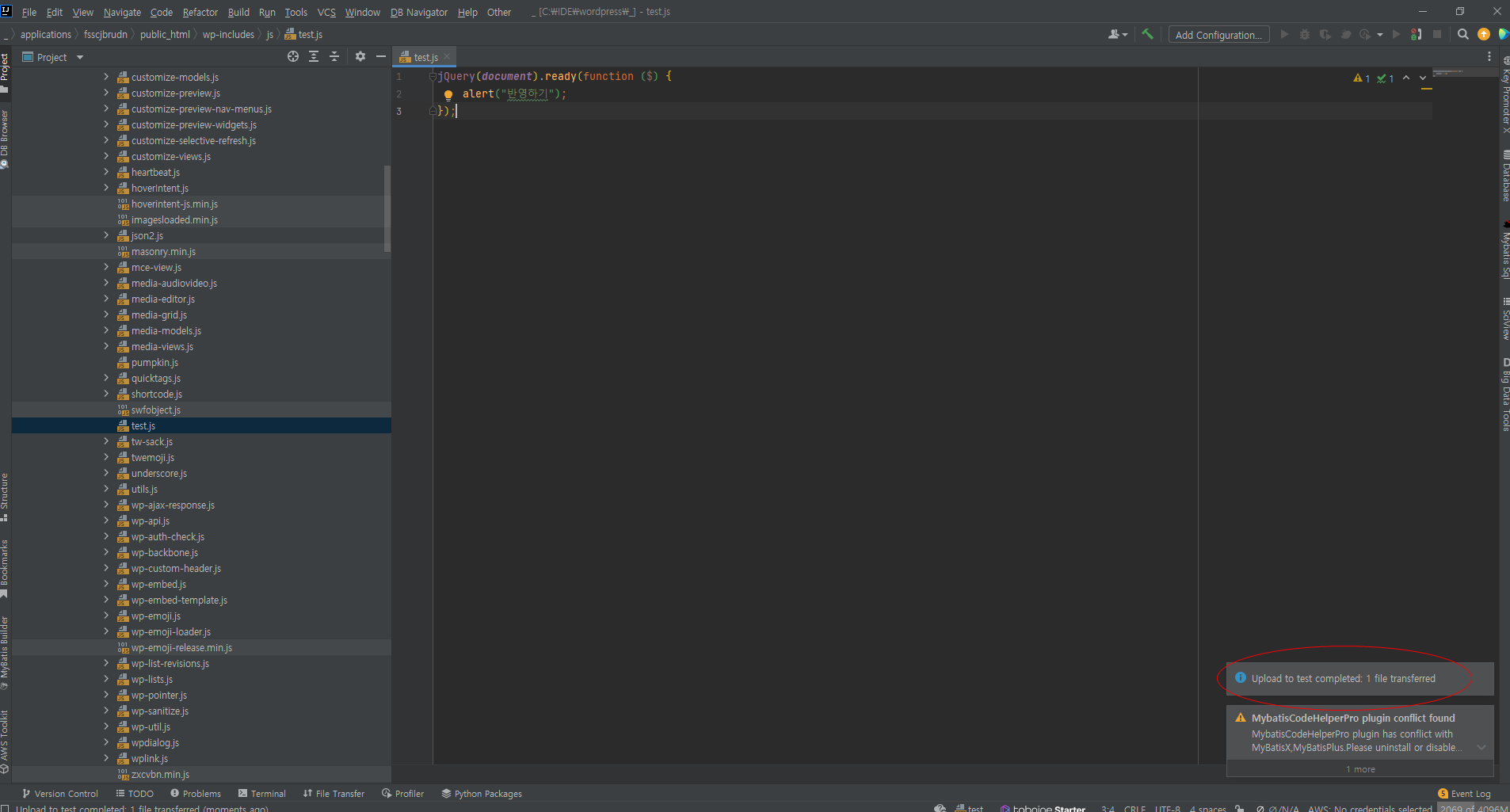
public_html > wp-includes > js > New > JavaScript File 파일 명 입력 후 생성



그 후, 반영되었는지 확인하려면 워드프레스의 HTML 소스에 해당 test.js를 불러와야 합니다.
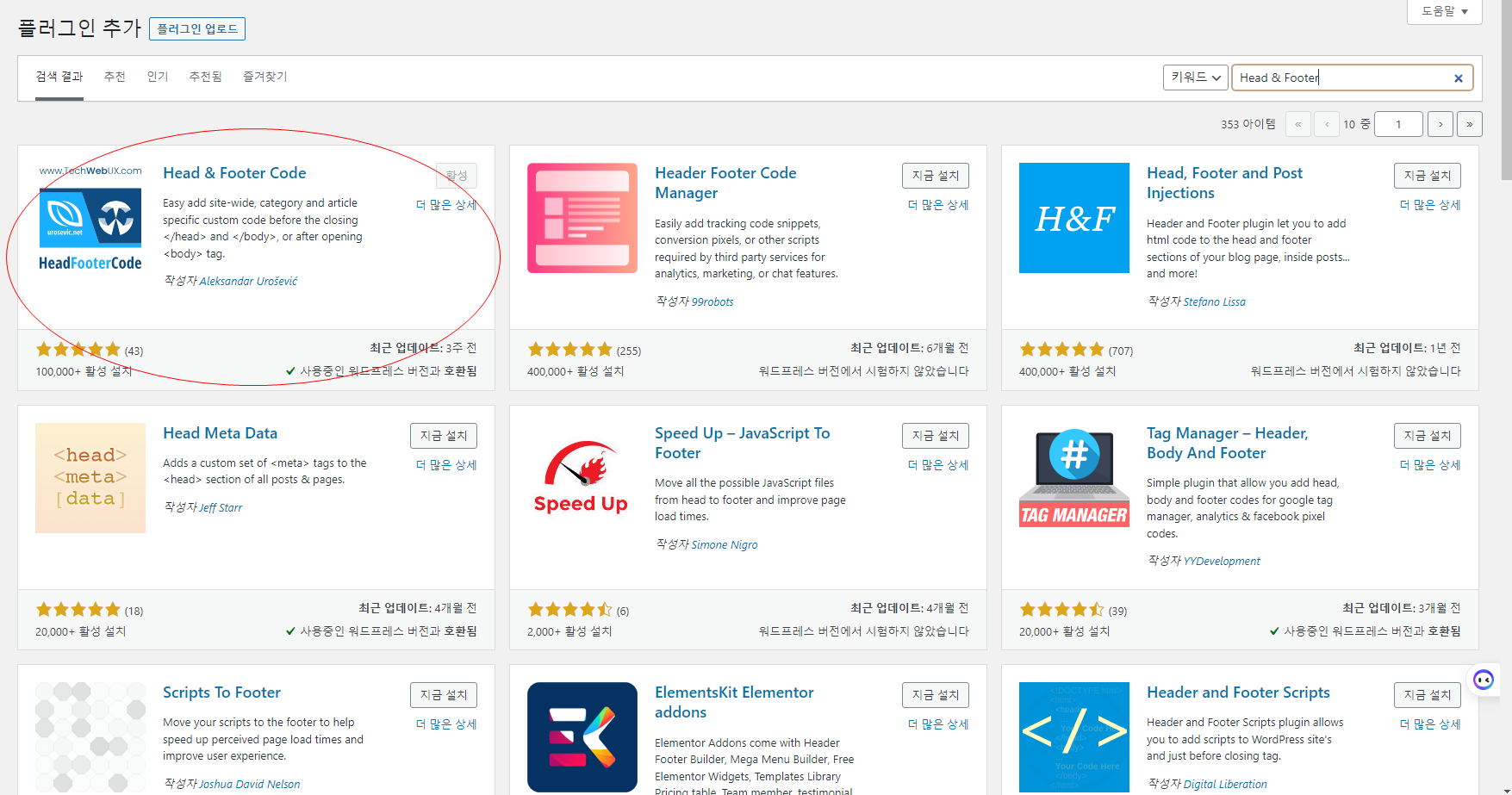
워드프레스 관리자 페이지로 들어가서 플러그인을 추가 해줍니다.

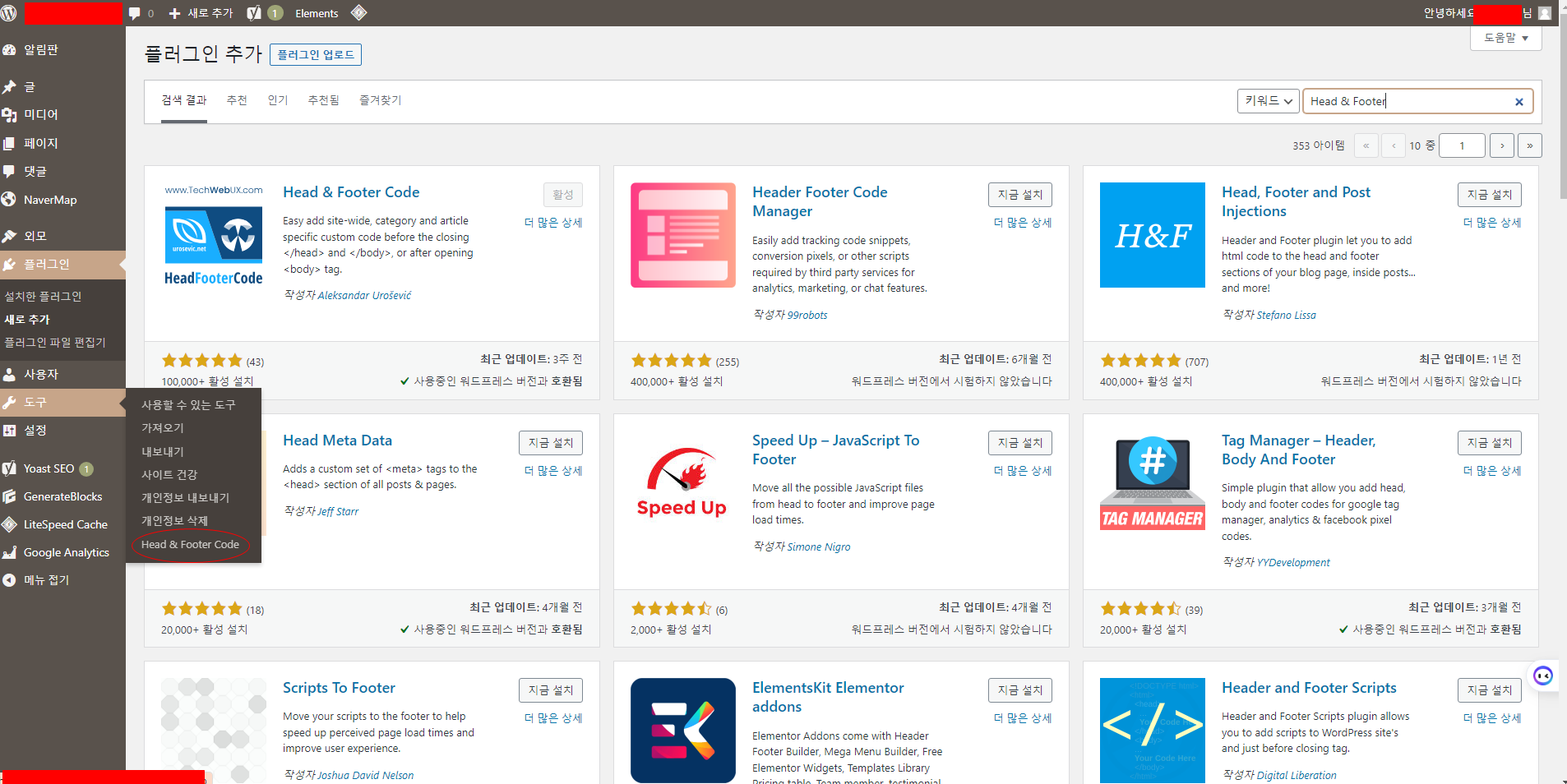
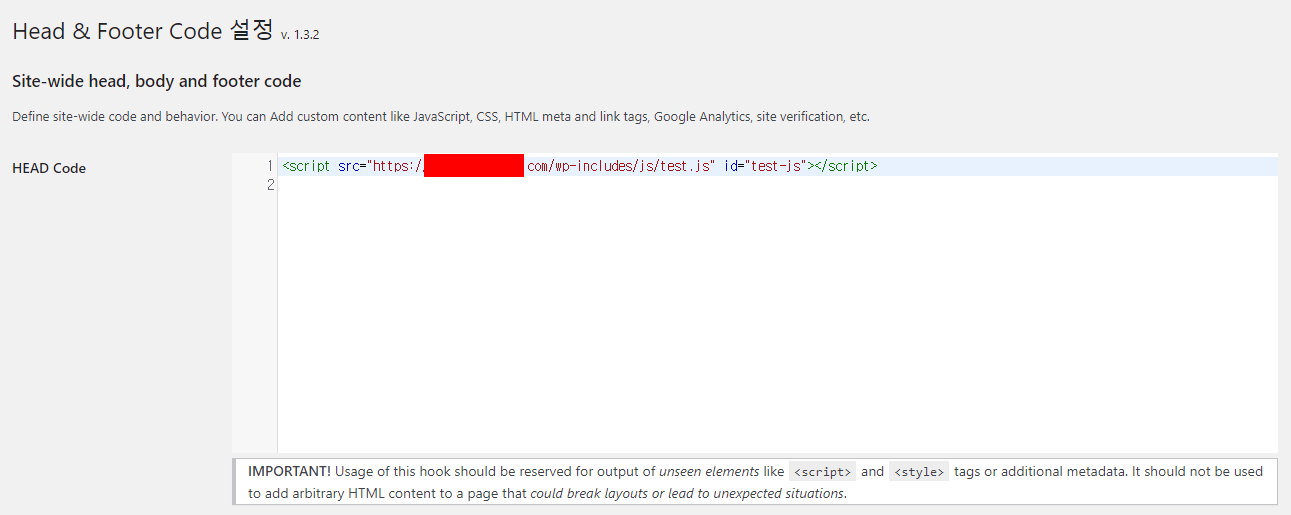
Head & Footer Code는 손 쉽게 meta 태그나 script 또는 외부 태그를 삽입할 수 있는 플러그인입니다.
플러그인을 활성화 시켜주시면 도구 - Head & Footer Code 메뉴가 생기는데 클릭해줍니다.


HEAD Code testarea란 안에 아까 새로 생성했던 js 파일의 위치를 본인 도메인/wp-includes/js/`js명.js`를 입력하시고 최하단에 변경사항 저장을 눌러서 저장해줍니다.
그리고 본인 홈페이지로 이동하게 되면 아래와 같이 아까 저장했던 js 파일의 메시지가 노출됩니다.

마무리
이런식으로 css, js, html 모두 생성해서 커스텀 할 수 있으며 아주 빠르게 반영이 가능하고 또한 보안에 있어서도 안전한 업로드, 다운로드를 할 수 있습니다.
각자 본인 홈페이지의 아이덴티티와 맞도록 소스 수정을 해보시면 좋을 듯 합니다.^^
'워드프레스' 카테고리의 다른 글
| 워드프레스 & 클라우드 웨이즈 SFTP 연동 방법 및 MySQL 비밀번호 변경 (4) | 2023.06.24 |
|---|---|
| 워드프레스 & 클라우드 웨이즈 연동 시 MySQL 연결방법 (0) | 2023.06.23 |

